图片选项按钮是由两张图片组成的具有选择功能的按钮,一般应用于图片选项中,也可用在UI界面的选择按钮等。
通过工具中的设置功能将两张图片做成按钮的操作。
步骤
1,将所用到的按钮图片置于工程文件夹的“Button”文件夹中。


2,点击工具栏中的“设置”项,切换到“图片选项”页面。


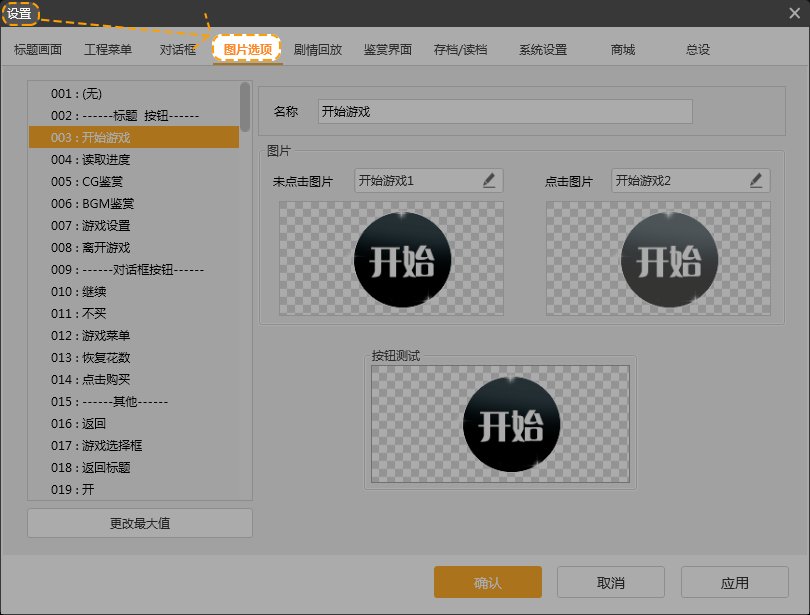
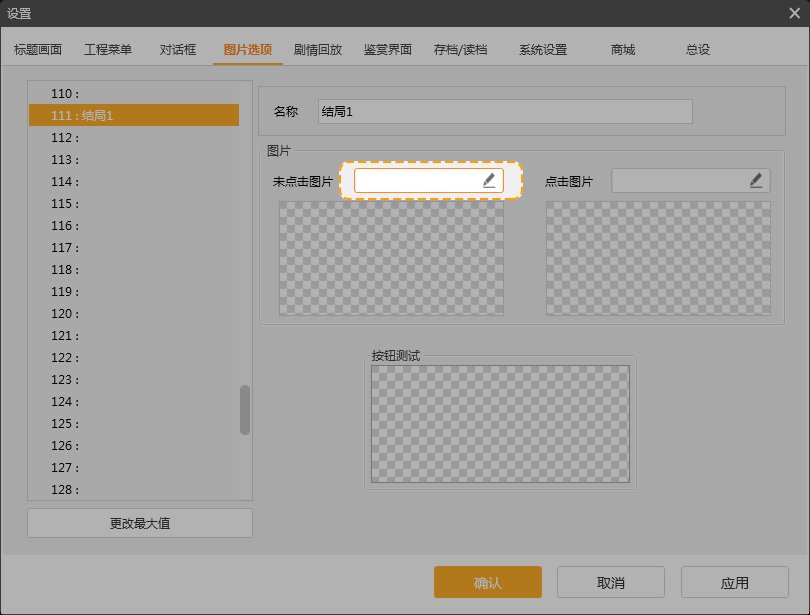
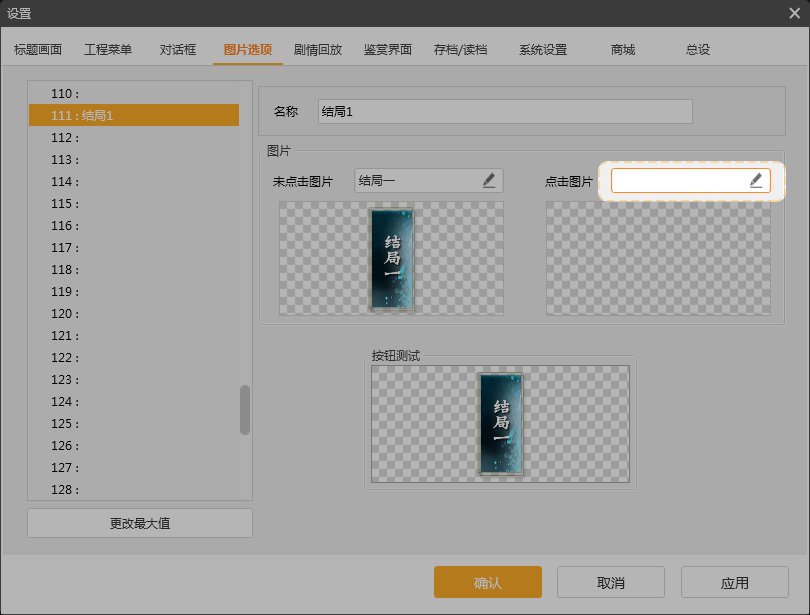
3,在图片选项页面左侧选择空白的编号,如果位置不够可以“更改最大值”来增加编号。这里我们选择“111”号位置。

4,在“名称”处给图片按钮命名,这里命名为“结局1”。

5,点击“未点击图片”后的小铅笔。

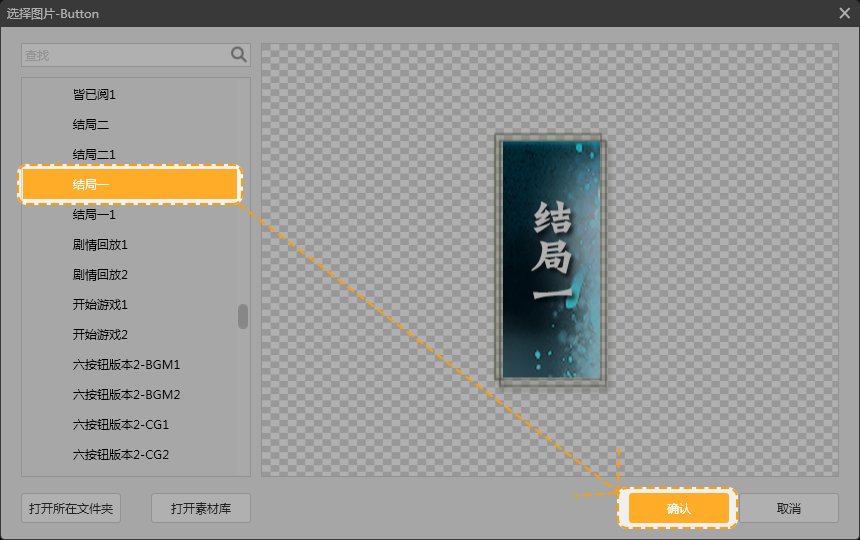
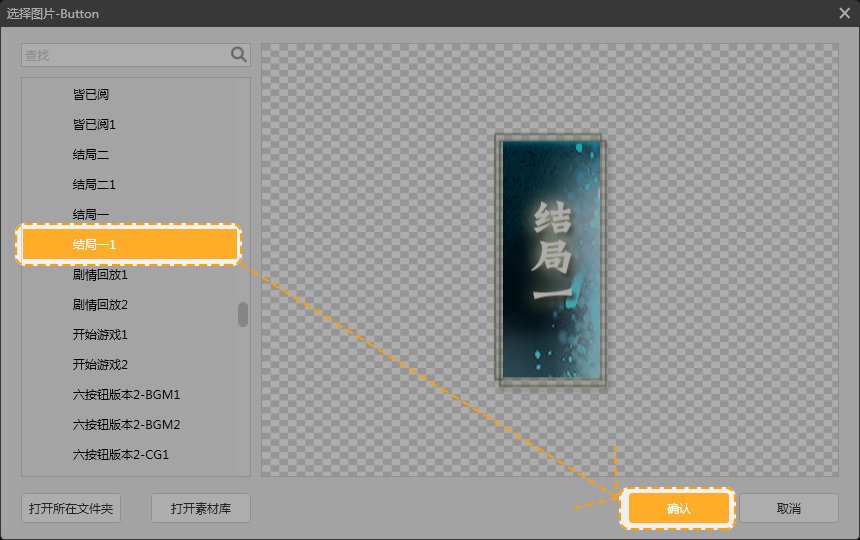
6,在跳出的“选择图片-Button”页面中,选择对应的图片,点击确认。

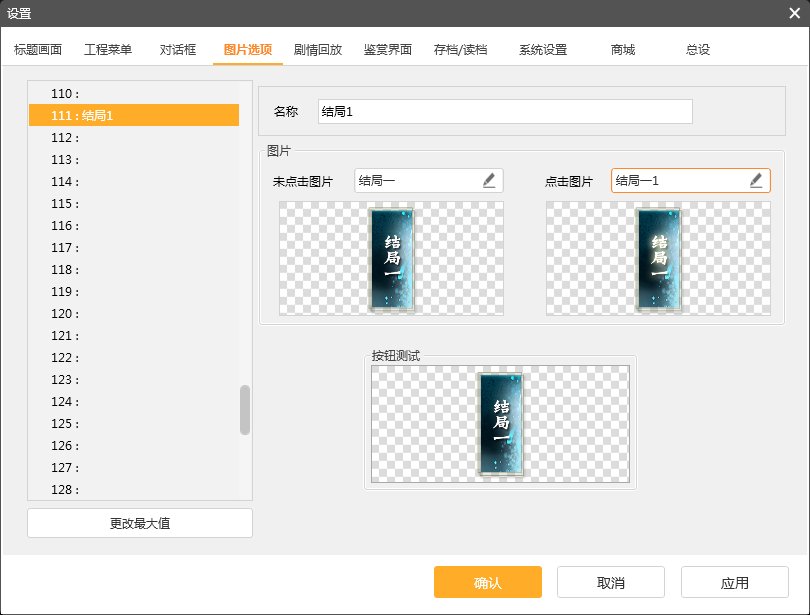
7,用同样的方法添加“点击图片”项。



两张图片添加完毕后可以在“按钮测试”区域测试点击效果。
8,确认效果后,点击 “应用”,点击“确认”。

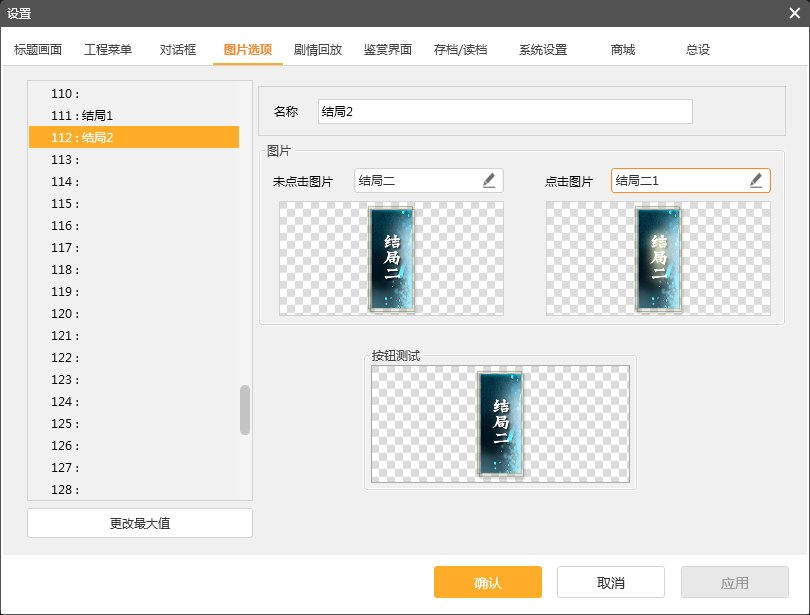
这样一个图片按钮即设置完毕,接着我们用同样的方法再添加另外的按钮。

我们来看一下图片按钮在工程中的应用。

对区块链游戏感兴趣,欢迎持续关注JBB.ONE
评论
0 / 1000











